How to Upload Functions to Cloud Firestore
Firebase
How to Upload Files From Firebase Cloud Functions to Firebase Deject Storage
Write a firebase function to download a file from a remote URL and upload information technology to firebase storage.

Recently I have been working on a module in our app, where I demand to write a JavaScript part that will run in our Firebase Cloud Function. Allow me bear witness yous what the trouble needs to address:

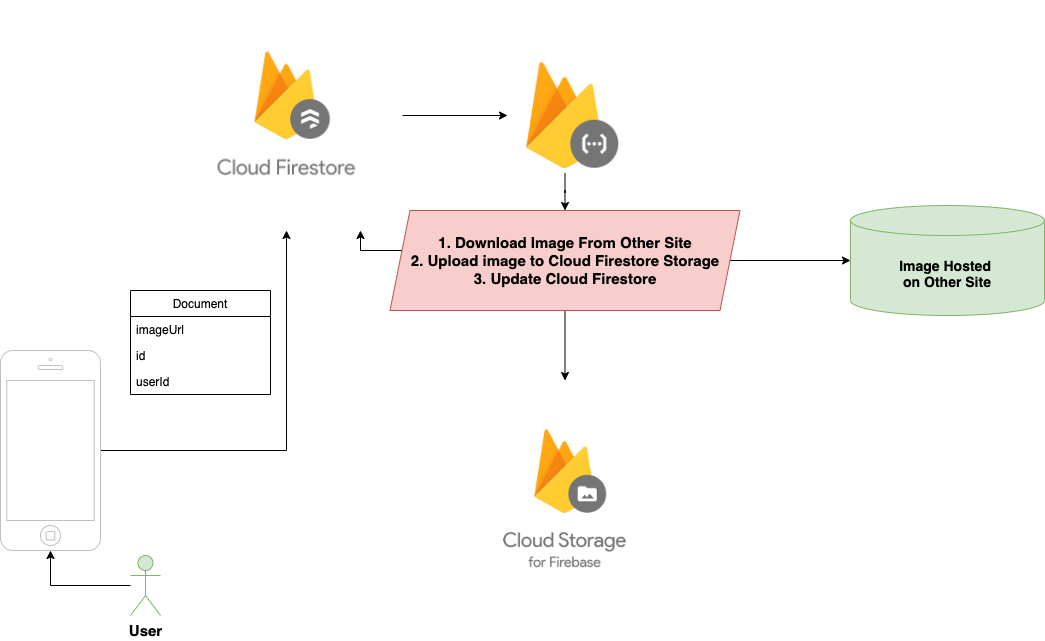
Use Case:
- The user will create a data entry in the database. In this case, information technology is a collection in Firebase Cloud Firestore.
- The document consists of a remote image URL, id, and userId.
- When the data creates information technology triggers a Firebase Deject Function
Firebase Cloud Function's Tasks:
- Download the image from the other site
- Upload the epitome to Firebase Cloud Firestore Storage
- Update the document in the Firebase Deject Firestore collection
I wrote a JavaScript cloud function, which solved my problem. And let me share it with you, how I solved it.
I assume that y'all already know how Firebase Cloud Firestore, Firebase Deject Storage, and Firebase Cloud Role work.
Footstep 1: Install Some Node.js Packages
To write the JavaScript cloud role, I used the following external JavaScript libraries.
npm install axios
npm install got
npm install file-type Step 2: Import Libraries
I created a JavaScript file that I deploy in Firebase Cloud Function. For simplicity, let'due south write the code in the default index.js file.
Step 2: Initialize the App
Step iii: Write a Trigger Function
We need to create and export a function that Firebase will register automatically when deploying it to Firebase Cloud Function. This function will be triggered when a new certificate is inserted in our collection. So let's write a downloadPhotoOnCreate office.
So here, we define a collection constant and passed the collection proper noun. Which in our project is different, though.
data is the document that is inserted into the collection.
mediaUrl is the image URL of another hosting.
storageMediaId will be used as the filename when we upload the file in our Firebase storage.
We will write more code into this function after.
Step 4: Write an Image Downloader Function
Downloading an paradigm file from a remote server and uploading it into Firebase Storage via the Firebase Function is a 2 step process.
- Download the file and save it in the
tempdirectory - Upload the file from the
tempdirectory to the Firebase Storage
Nosotros will write 2 functions to download an image file.
4.1 Remote File Detection Role
To know the remote file type, let'south write a function retrieveStreamFileType
Using the got and FileType libraries, nosotros can hands detect what the remote file type is. And this function will render the type of the file. To know more near this library, check file-blazon npm.
4.2 Remote Paradigm Downloader Function
Now let's write the remote image downloader part.
This function will receive a fileUrl and fileName. Using the retrieveStreamFileType role, it volition first detect what the remote file type is. And so that using the extension can generate a file name. For example, filename.jpg.
So information technology saves the file in the temp directory. Using the built-in Node.js library, we tin easily practice that.
And, if everything is washed successfully, it resolves the promise. Line 36-39 you see, it will return filePath and fileName.
Step five: Write a Firebase Storage Uploader Office
Now let's write an epitome uploader office. In our storage, we take an images/ directory where we want to upload the downloaded file.

And so this function will receive the local temporary downloaded file'southward path something similar /tmp/filename.jpg and upload the file in our storage's images directory.
If y'all don't need any folder inside your Firebase Storage, yous can just brand the
imageBucketempty likeconst imageBucket = "";and information technology volition work.
Step half-dozen: Update the downloadPhotoOnCreate Function
So let'due south update the downloadPhotoOnCreate function.
All are asynchronous functions. And using await the script waits until a step completes its job. At step iii, Line 18-21 you see, we update the drove by adding a storageMediaId when all previous tasks consummate to create a record of our uploaded storage file id.
Final Script:
Conclusion
So nosotros deployed the role in our Firebase Cloud Function, and now when a user creates an entry in our Firebase Deject Storage, this downloadPhotoOnCreate function triggers, download the photo, upload it into our Firebase Storage, and update the collection by adding a new field.
👨🏼💻 If you liked this post, you could leave up to fifty 👏👏👏 claps. If y'all take any questions or opinions, allow me know in the comments.
Source: https://thinkdiff.net/how-to-upload-files-from-firebase-cloud-functions-to-firebase-cloud-storage-9d8b1a0f65e5
0 Response to "How to Upload Functions to Cloud Firestore"
Post a Comment